Information Architecture 101 For A Killer Digital Workplace
Before we take a deep dive into the essential elements of Information Architecture, let’s define what ‘Information Architecture’ actually is. According to the Nielsen Norman Group, "A website’s (or intranet’s) information architecture has two main components:
1) Identification and definition of site content and functionality.
2) The underlying organization, structure and nomenclature that define the relationships between a site’s content/functionality." With this definition in mind, let's explore the fundamentals of optimal Information Architecture, crucial for creating an outstanding intranet.
3 Key Elements of Intranet Information Architecture
Who are the Consumers of the Content?
It’s essential to define the users of the new intranet and discover the information that’s most important to them on the digital platform. Other considerations that influence the consumers of the content are physical location, device used to access the platform and of course the tasks they are trying to complete.
What Contexts do we have to Consider?
Sometimes there’s a specific line of business or focus that needs to be highlighted while also taking into account the optimal communication style. Is the platform focused on formal, informal or a mixed style of communication? Any specific labels and terminology that are familiar to users should also be considered. Organization specific Information and/or lessons learned around change management or organization culture should be incorporated as part of the contextual information architecture.
What Content Should be Available on the Intranet?
Great intranets tend to invest in training content authors and defining the content publishing process so that they can have great content produced by few authors that’s suitable for many readers. Content on the intranet ought to follow an approval process so that it’s final and authoritative when it’s published on the intranet. When looking for information, people typically take a task-based cognitive approach so it’s better to organize content this way rather than segregating information by department.

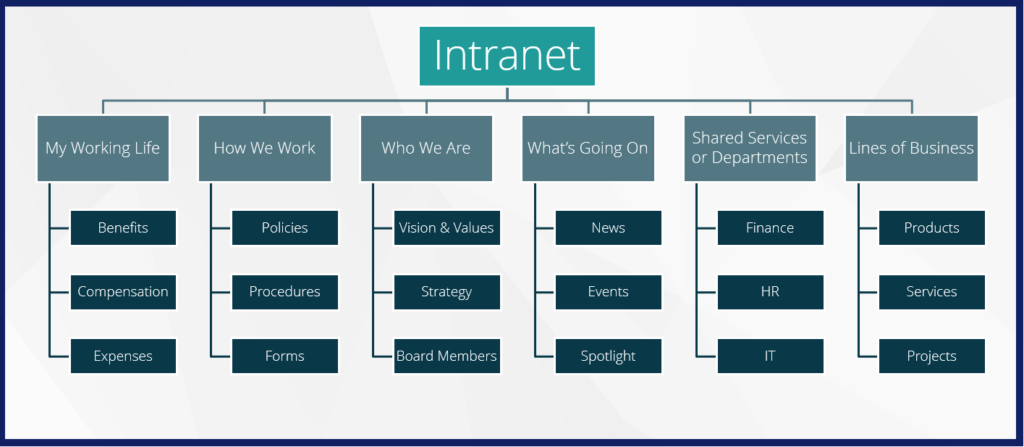
Image Source: Bonzai Intranet Success Webinar Series
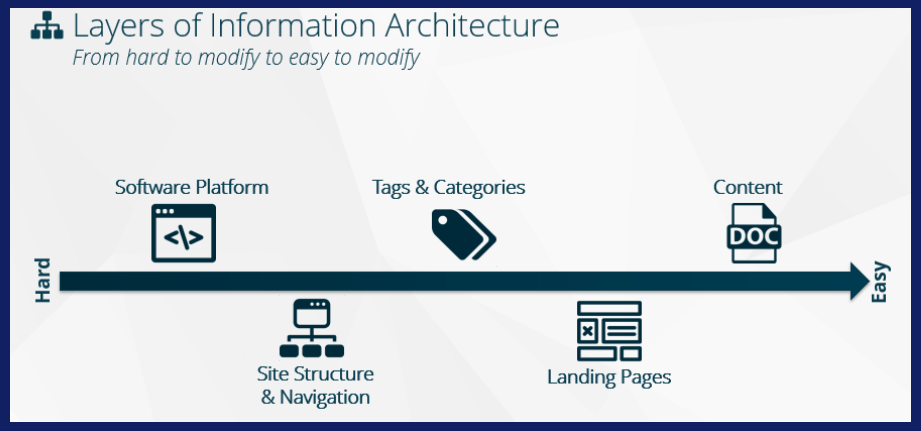
Key Components of Information Architecture
1. Best Practice Site Structure in Information Architecture
Site structure is a vital component of Information Architecture. Here are some simple but effective information architecture best practice guiding principles.
- LABEL CLEARLY - Do not use taglines or current company taglines too prominently.
- USE SHORT NAMES - People do not read, they scan.
- ORGANIZE BY TYPE NOT OWNERSHIP - Organization structures change, type of information does not.
- MUTUAL EXCLUSIVITY - Do not confuse users with similar labels.
- PROVIDE MULTIPLE PATHWAYS - Information seeking is dependent on the user & task for completion.
- MILLERS MAGIC NUMBER - People won’t remember all the navigation nodes if you have too many items.
Digital Workplace site structure informs navigation, it’s important to remember that site structure does not equal intranet navigation. Time and attention must be spent choosing the groups and subgroups to appear in the navigation. Cross-links can be introduced as part of the navigation where appropriate, limiting the breadcrumb trail from bouncing around.
It’s beneficial to roll-up content on one landing page from another site and use ‘show more’ and links to navigate elsewhere. This is helpful when used to provide navigation to content that is not linked in the Global Navigation, such as News Archives.
2. Metadata for Information Architecture
Metadata is a predetermined list of options that provides context to content. Metadata includes the tags & categories that enables users to filter and sort content to display it in various ways. Devising the optimal metadata for your intranet is essential so that information can be accurately refined to narrow down search results. It’s a vital piece of the intranet information architecture puzzle and time must be invested to identify the best possible approach to Metadata for your digital workplace.
Intranet content can have custom metadata associated to each item. In a SharePoint intranet, simply add a column in your documents library tied to the same list of regions (a term set) so that the content is associated with the relevant locations. SharePoint search will crawl this column and create properties, which can then be called on to target the content. A huge benefit of using search to drive content display is the ability to retrieve items from anywhere; so that there are no restrictions to looking at one site or even the entire intranet. If the content existed in another system or on a file share that SharePoint can index it could be displayed in the same way.
3. Landing Pages Leading Information Architecture
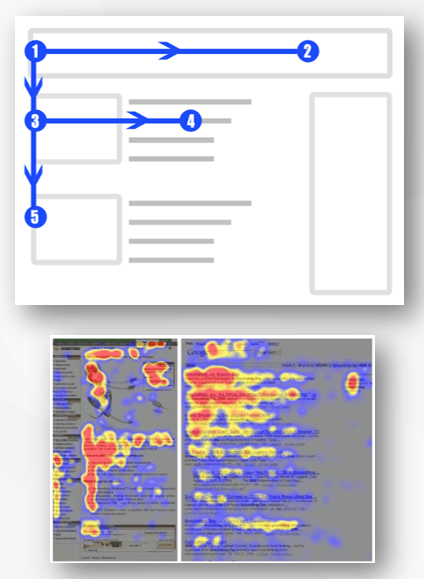
 Image Source: Nielsen Norman
Image Source: Nielsen Norman
“A landing page is any web page that a visitor can arrive at or “land” on that helps guide them through a section of a site and give them quick access to information that they need.”
Eye-tracking studies demonstrate that the manner in which people read content on the web differs from how we process printed materials. People often scan a webpage by reading it in an F-pattern. The F-reading pattern is a rough, generalized outline of the visual journey that webpage visitors take when they land on a webpage. It’s good to account for this shape when choosing the position of the most important content.
Dynamic content provides users with direct access to content with the highest value! Users appreciate seeing content presented to them in a way that surfaces the highest value content to them first. For instance, you can create functionality that specifically surfaces Pages or Documents based on:
- Most Viewed
- Most Liked
- Recently Modified
- Newest
Once this is defined and set-up, web parts will update the content to be displayed without the requirement for intervention. Effectively utilizing space on every page is a key consideration to achieve optimal information architecture. Tabs or accordions are a way to optimize web page design without sacrificing the amount of information presented at once. The primary goal of this User Interface pattern is to permit users to view a group of related data one at a time, which in turn allows designers to group this cohort of information in a compact manner, saving valuable screen real estate.
Information Architecture Activities:
- Content Audit
- Card Sorting
- Site Structure Draft
- Tree Test
1. Content Audit
As most of you are aware, we are HUGE fans of a content audit, as it's the first step towards achieving optimal information architecture for an award-winning intranet. The purpose of a content audit is to itemize all existing content to determine what needs to be kept, rewritten or deleted and subsequently to define any new content that needs to be written for the new intranet. As part of the content audit process, ownership of the content needs to be assigned or re-assigned. The content audit also feeds into the card sorting task that will be fundamental in creating the structure of the new intranet.
2. Card Sorting
The purpose of the card sorting exercise is to help you to understand how users group related information using a best practice approach to user-centered design. For an optimal card sort, choose 50-60 high value pieces of content selected from the content audit that represents most of the intranet content and have users organize the content into predetermined top-level categories or create their own. We recommend Optimal Workshop's card sorting tool. Once the card sorting exercise is complete, it can be used as the first iteration of the Site Structure.
To Prepare for an Effective Card Sorting Exercise:
- Ensure the Content Audit is Complete.
- Prepare 50 – 80 Cards to use in the exercise.
- Decide Top Level categories for use if doing a Closed or Hybrid Card Sort.
- Prepare the email communication to participants.
 Image Source: Bonzai Intranet Webinar
Image Source: Bonzai Intranet Webinar
3. Site Structure Draft
Incorporate the output from the card sort exercise to prepare a digital workplace site structure that is organized and well thought-out with the user in mind. Provide a starting point for the organization of information on the intranet that can scale over time and allows for organizational growth. Utilize the site structure draft as an input into Tree Testing to ensure that site structure decisions are sound.
4. Tree Testing
The purpose of tree testing is to evaluate the find-ability of topics on an intranet and to test and validate the site structure. Task-based questions provide insight into a user’s way of thinking about the intranet content. Testing the proposed navigation against a set of common user tasks provides invaluable hands-on feedback to the intranet team. To prepare for the tree test it’s advantageous to:
- Finalize your site structure.
- Review and approve tree test questions.
- Prepare the email communication to participants.
Once the above steps have been effectively completed you'll be on your way to the optimal site structure for your new or improved Digital Workplace.
Did you enjoy this post?
We love hearing feedback from our blog posts so be sure to send us your feedback to stressfree@bonzai-intranet.com.

It’s Time To Transform
Let us show you how much easier your work life can be with Bonzai Intranet on your team.